本文参考 Echarts 官方使用手册
快速上手 - 使用手册 - Apache ECharts
第一步:下载必要的 JS 文件
在 Echarts 下载界面下载 - Apache ECharts可以找到多种下载方式,这里推荐两种下方式:
- 从 github 仓库直接 clone,仓库地址echarts/dist at 5.5.1 · apache/echarts (github.com)
- 从 npm 安装,在控制台输入指令npm install echarts
注意:下载完成后打开 dist 文件夹,将 echarts.js 文件保存到网页目录下
第二步:在网页目录下创建初始页面
在网页目录下创建初始页面index.html,此时网页目录下应该存在两个文件,分别是index.html和echarts.js

在 index.html 文件中输入配置代码即可,这里提供官网的配置代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ECharts</title>
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById("main"));
var option = {
title: {
text: "ECharts 入门示例",
},
tooltip: {},
legend: {
data: ["销量"],
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],
},
yAxis: {},
series: [
{
name: "销量",
type: "bar",
data: [5, 20, 36, 10, 10, 20],
},
],
};
myChart.setOption(option);
</script>
</body>
</html>
|
第三步:预览
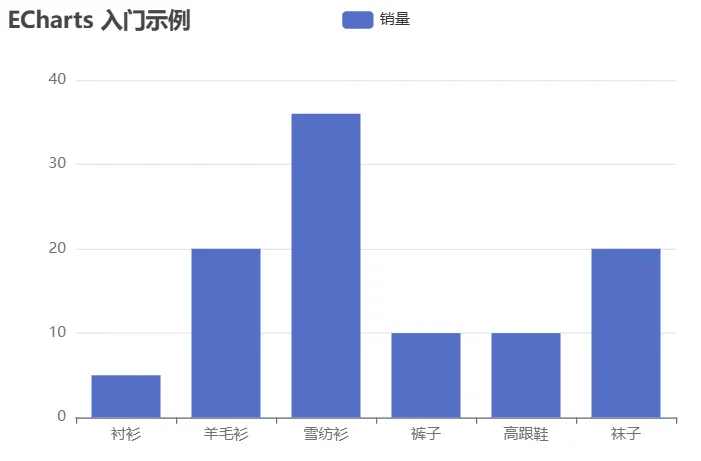
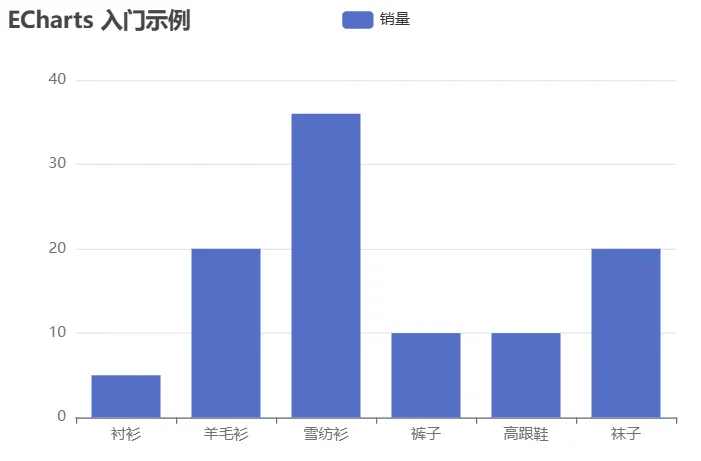
在浏览器打开 index.html 文件即可看到图表

学习使用 Echarts 绘制图表
在 Echarts 官方文档中提供了多种图表的配置方式,有一定的 JS 基础可以快速入门使用
快速上手 - 使用手册 - Apache ECharts